【LeetCode】88. 合并两个有序数组
本文共 742 字,大约阅读时间需要 2 分钟。
88. 合并两个有序数组
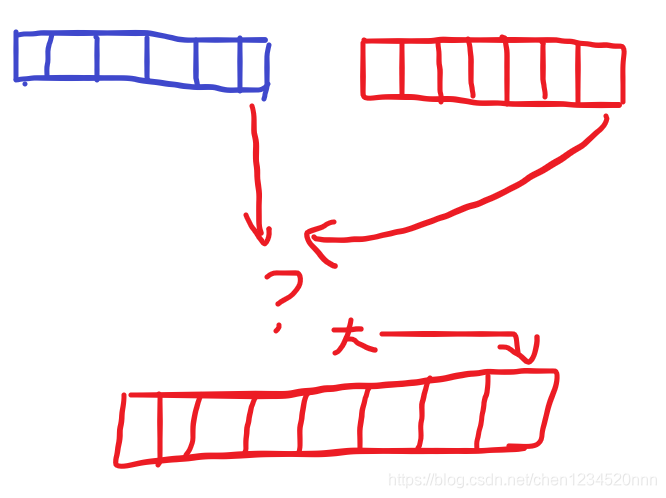
给你两个有序整数数组 nums1 和 nums2,请你将 nums2 合并到 nums1 中,使 nums1 成为一个有序数组。初始化 nums1 和 nums2 的元素数量分别为 m 和 n 。你可以假设 nums1 的空间大小等于 m + n,这样它就有足够的空间保存来自 nums2 的元素。
思路:这题其实主要运用归并排序中归并这一操作。依次从两个数组尾部比较各自最大的元素,将最大的元素放到数组1的尾部。
注意:主要看懂while循环里面从后往前的操作。其实也可以理解为双指针,两个指针分别指向两个数组最大的元素,然后进行移动。

#include#include using namespace std;class Solution {public: void merge(vector & nums1, int m, vector & nums2, int n) { int p = m + n - 1; //索引 m = m - 1; n = n - 1; while (m >= 0 && n >= 0) { //依次将最大的元素放到数组尾部 nums1[p--] = nums1[m] > nums2[n] ? nums1[m--] : nums2[n--]; } while (n >= 0) { //防止数组2中还有剩余的元素 nums1[p--] = nums2[n--]; } }};
转载地址:http://ylpdz.baihongyu.com/
你可能感兴趣的文章
MySQL之DML
查看>>
Mysql之IN 和 Exists 用法
查看>>
MYSQL之REPLACE INTO和INSERT … ON DUPLICATE KEY UPDATE用法
查看>>
MySQL之SQL语句优化步骤
查看>>
MYSQL之union和order by分析([Err] 1221 - Incorrect usage of UNION and ORDER BY)
查看>>